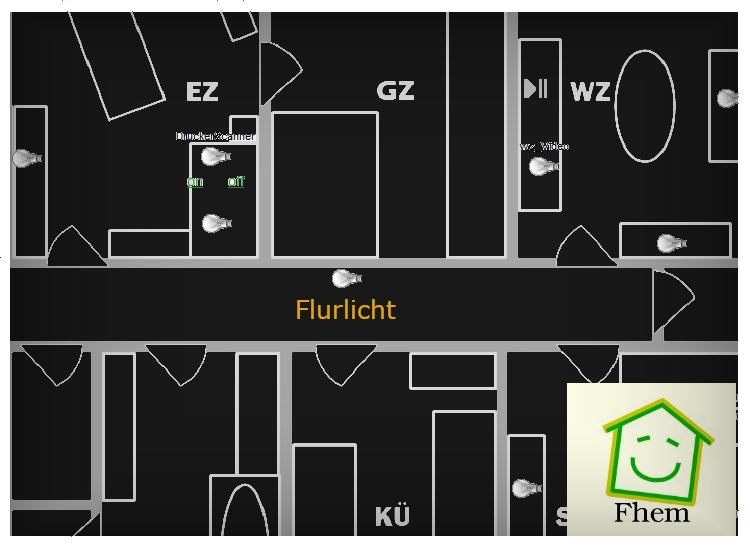
Vor kurzem habe ich Anpassungen in m einem Floorplan vorgenommen und mir ein "Dark Floorplan" gebaut. Leider sind die Gerätebezeichnungen dann in einer dunkelgrauen Farbe, welche auf sehr dunklem Grund bzw. einem Hintergrundbild nur schwer lesbar ist.
Ich wollte also den Text in eine kräftige Farbe ändern, in meinem Fall ein sattes Orange (#FFBF00).
Ich suchte nach einem Atttribt, mit welchem ich die jeweilige Eigenschaft in der definition des jeweiligen Floorplans anpassen konnte, fand aber nur Möglichkeiten, die Darstellung auf Geräteebene (alo in jeder Gerät einzeln) zu überschreiben. Da das bei neuen Geräten in Arbeit ausartet suchte ich nach einem Weg, diese Eigenschaft direkt im CSS vom FHEM anzupassen. Nach kurzer Suche fand ich im FHEM-Installationsverzeichnis im Pfad "www/pgm2" die Dateien "foorplanstyle.css" sowie "darkfloorplanstyle.css". Je nach dem, welche CSS für die Definition verwendet wurde muss die jeweilige CSS-Datei in einem Texteditor bearbeitet werden.
Es gibt dort in beiden Dateien ab ungefähr Zeile 27 folgender Bereich:
table a:hover {color: #ffffff;}
.devicename { font-size: 14px; text-align:center; color: <Hier steht die ungewünschte Farbe>; }
.devicestate { text-align:center; color: #111111; }
.devicecommands { font-size:14px; text-align:center; color: #111111; }
.devicetimestamp{ font-size:10px; text-align:center; color: #111111; }
#sz_Rollo.devicename {font-size:14px;}Die Klasse ".devicename" bekommt hier die ungewünschte Color-Eigenschaft der dunkelgrauen Farbe zugewiesen. Also ändern wir hier den Eintrag z.B. auf
.devicename { font-size: 14px; text-align:center; color: #FFBF00; }und starten FHEM mit einem "shutdown restart" neu.
Update: Falls es auch gewünscht ist die Anzeige der Readings in eine andere Frabe zu ändern, ist der Wert
.devicestate { text-align:center; color: <beliebige Farbe>; }anzupassen.
Falls nach dem Neustrat des FHEM-Servers die Änderung im Browser nicht direkt angezeigt werden, entweder den Browsercache löschen oder mittels STRG + F5 (funktioniert unter Google Chrome sowie Microsoft Edge) die Seite neu laden.
Nun müssten die Namen der Geräte in der gesetzten Farbe erscheinen. Es wäre theoretisch auch möglich, eine eigene CSS-Datei bzw. eine Kopie anzulegen und explizit diese CSS-Datei in der Definition der jeweiligen Floorplan-Instanz zu nutzen. Allerdings ist (wie jetzt auch in diesem Beispiel) es unter Umständen notwendig, nach einem Update von FHEM die manuell angepassten Werte wieder erneut in die jeweilige CSS einzutragen bzw. zumindest zu prüfen. Unter Umständen werden in einer neueren FHEM-Version auch neue Klassen referenziert, welche in der eigenen CSS (noch) nicht definiert sind.